Home >>Codeigniter Tutorial >codeigniter insert data database
codeigniter insert data database
CodeIgniter Insert Data into Database
In this tutorial, We will understand how to insert data into database using Controller model and view. We will use users table to insert, display, update and delete.
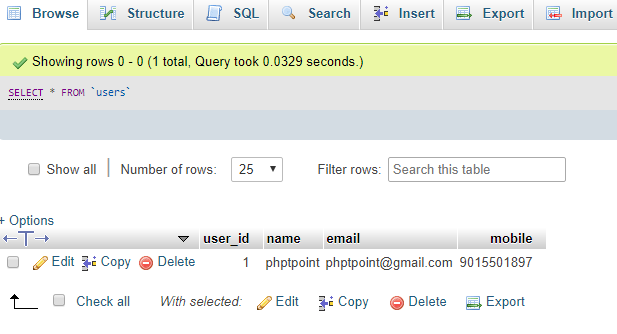
This is users table structure
| Table Name : users | |
| user_id | int primary key auto_increment |
| name | char(50) |
| varchar(100) | |
| mobile | bigint |
Connecting to a Database
In CodeIgniter, We can connect with database in 2 ways. 1.Automatic Connecting - Automatic Connection can be done using application/config/autoload.php
$autoload['libraries'] = array('database');
2. Manual Connecting - If u want database connection for some specific Controller then u can use Manual Connection. in manual Connection u will have to Create connection for every Controller So it would be better to use Automatic Connection.
$this->load->database();
Creating a Controller
Create a new file under the path Application/controllers/Hello.php Copy the below given code in your controllers.
<?php
class Hello extends CI_Controller
{
public function __construct()
{
//call CodeIgniter's default Constructor
parent::__construct();
//load database libray manually
$this->load->database();
//load Model
$this->load->model('Hello_Model');
}
public function savedata()
{
//load registration view form
$this->load->view('registration');
//Check submit button
if($this->input->post('save'))
{
//get form's data and store in local varable
$n=$this->input->post('name');
$e=$this->input->post('email');
$m=$this->input->post('mobile');
//call saverecords method of Hello_Model and pass variables as parameter
$this->Hello_Model->saverecords($n,$e,$m);
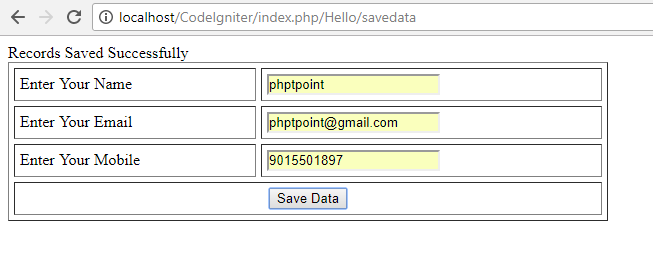
echo "Records Saved Successfully";
}
}
}
?>
Creating a View
Create a new file under the path Application/views/registration.php Copy the below given code in your view.
<!DOCTYPE html>
<html>
<head>
<title>Registration form</title>
</head>
<body>
<form method="post">
<table width="600" border="1" cellspacing="5" cellpadding="5">
<tr>
<td width="230">Enter Your Name </td>
<td width="329"><input type="text" name="name"/></td>
</tr>
<tr>
<td>Enter Your Email </td>
<td><input type="text" name="email"/></td>
</tr>
<tr>
<td>Enter Your Mobile </td>
<td><input type="text" name="mobile"/></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" name="save" value="Save Data"/></td>
</tr>
</table>
</form>
</body>
</html>
Creating a Model
Create a new file under the path Application/models/Hello_Model.php Copy the below given code in your model.
<?php
class Hello_Model extends CI_Model
{
function saverecords($name,$email,$mobile)
{
$query="insert into users values('','$name','$email','$mobile')";
$this->db->query($query);
}
}
Calling/run Hello Controller’s savedata method
Open your web browser and Pass : http://localhost/CodeIgniter/index.php/Hello/savedata